Base
Shadows
.shadow-xs .shadow-sm .shadow .shadow-lg .shadow-xlAnimations
.zoom .pulse .pulse-hover .move-vertical .move-horizontalEntrance Animations ( Scroll Up & Down to see the entrance animations )
fade-up
fade
fade-up
fade-down
fade-up
zoom-in
zoom-out
slide-up
flip-up
flip-down
flip-right
flip-left
Typography
Headings
H1 Heading
H2 Heading
H3 Heading
H4 Heading
H5 Heading
H6 Heading
Paragraphs
Large Paragraph (lead).
Regular Paragraph.
.text-primary .text-secondary .text-success .text-info .text-warning .text-danger
Blockquotes
Lists
Alerts & Badges
Alerts
Badges
Primary Secondary Success Info Warning DangerPill Badges
Primary Secondary Success Info Warning DangerIcon Badges
Heading with badge
H4 heading with Badge
Features
Tables
Default Table
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | The Bird |
Data Table
| Users | Products | Registered | Earnings | Status | |
|---|---|---|---|---|---|

Mark
@mdo
|
34 | Mar 09, 2021 | $5.350 | Pending | |

Jacob
@fat
|
19 | Mar 07, 2021 | $6,964 | Paid | |

Larry
@twitter
|
73 | mar 05, 2021 | $2.127 | Canceled |
Progress Bars & Range Slider
Progress Bars
Primary 25%
Dark 40%
Success 55%
Info 70%
Warning 85%
Danger 100%
Media
Images




Embedded Video
Self Hosted Video
Checkbox & Radio
Checkbox Colors
Checkbox States
Radio Colors
Radio States
Accordions
Default Accordion
Minimal Accordion
Forms
Inputs
Form Controls
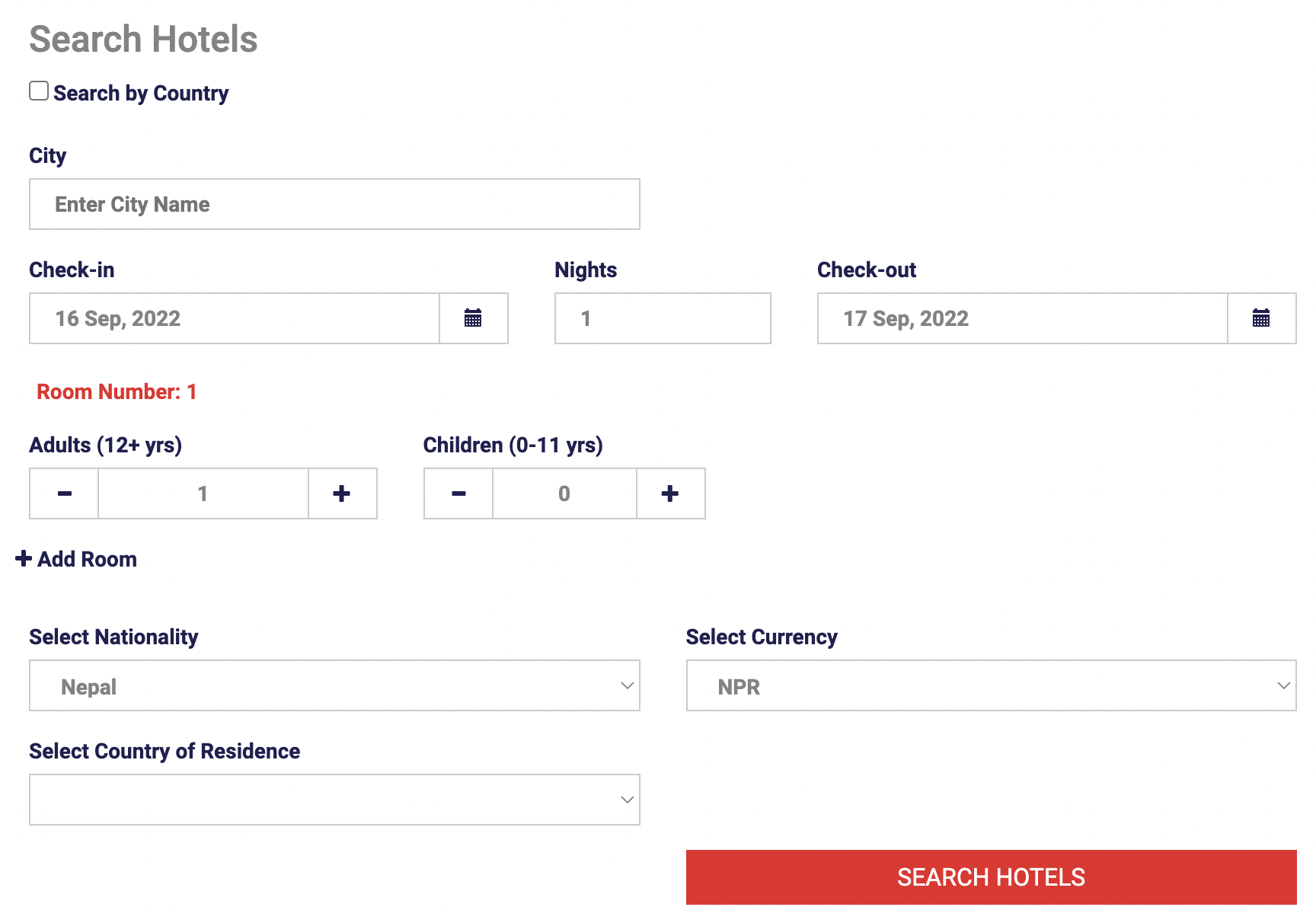
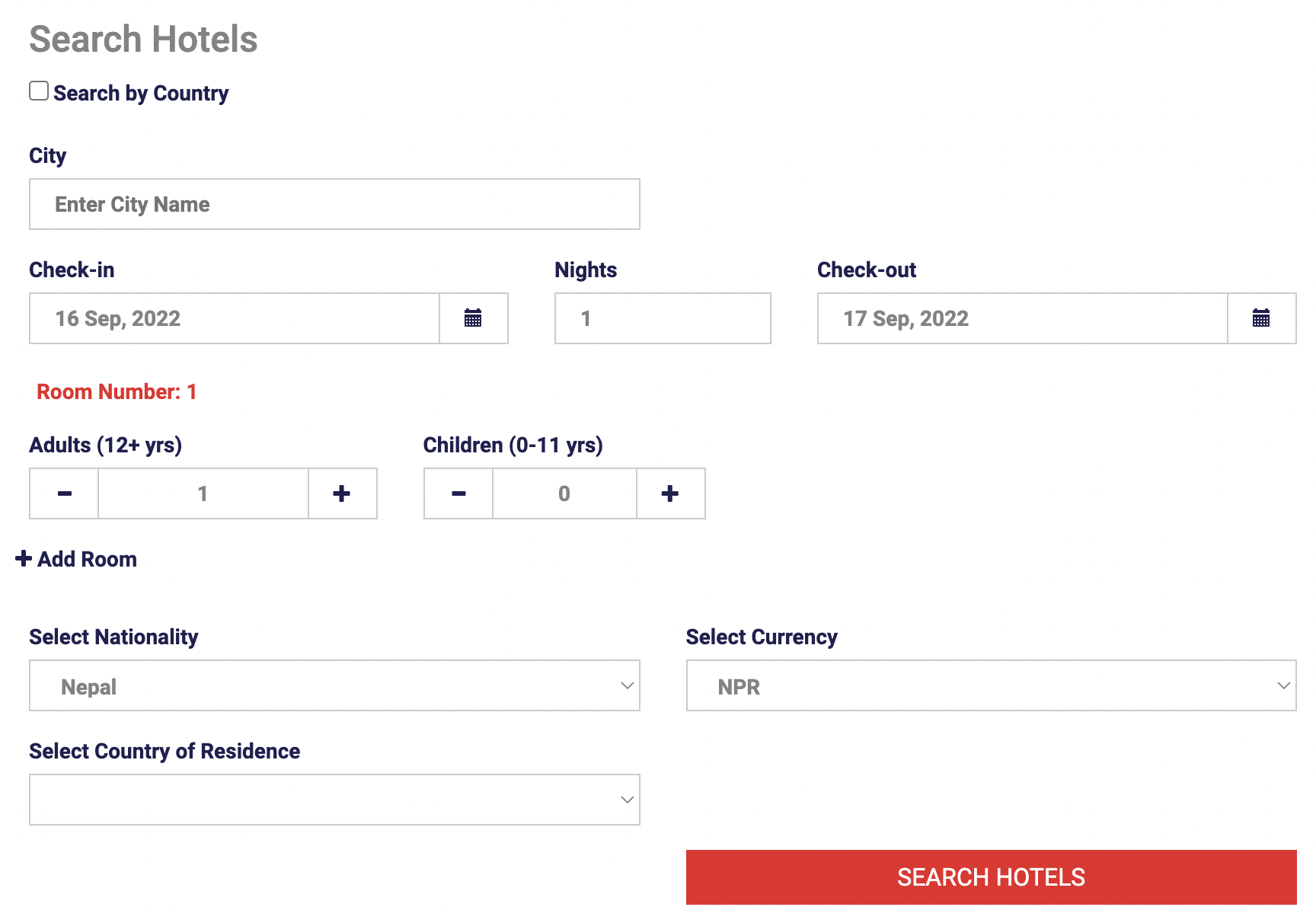
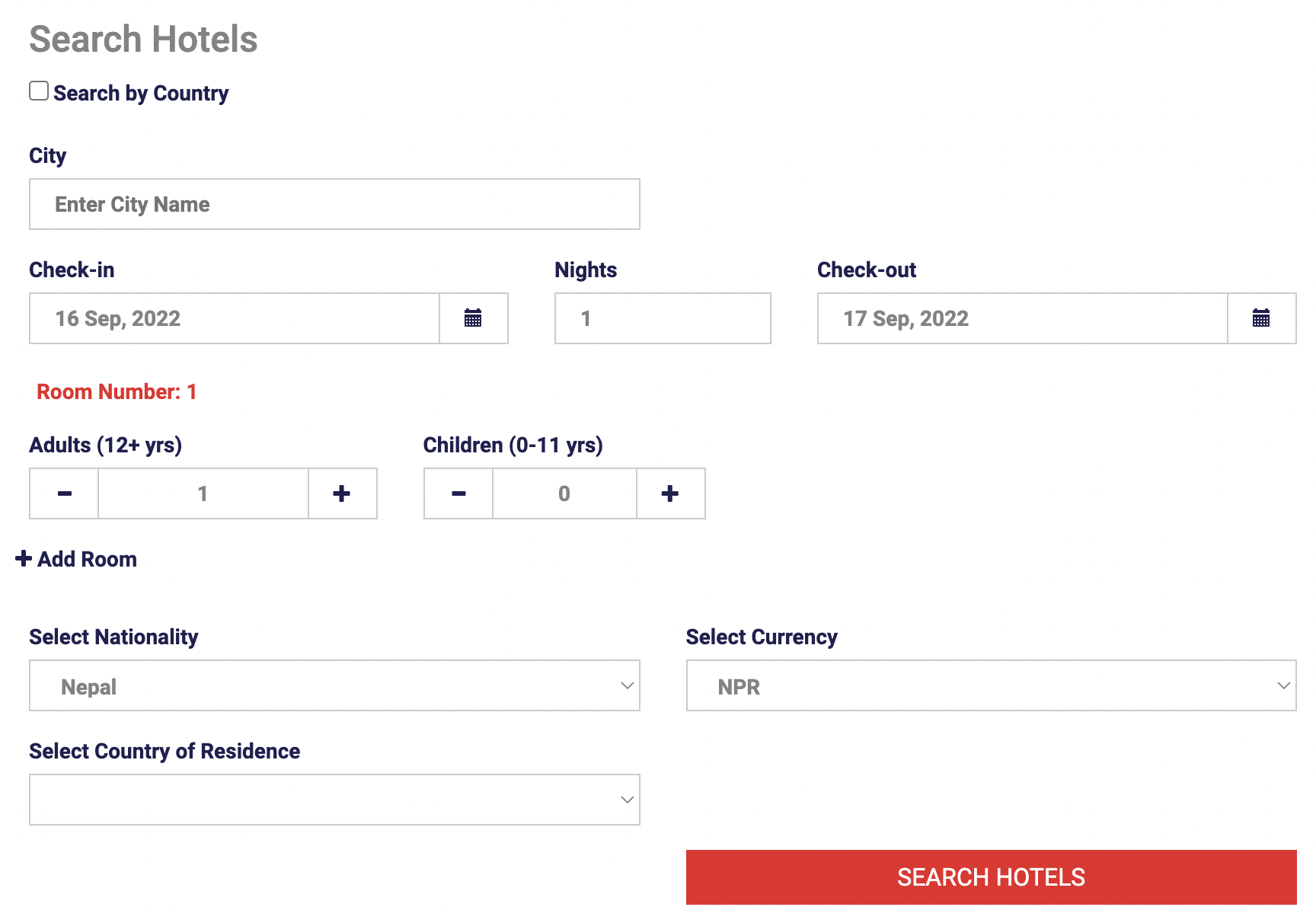
Contact Forms
Default Form
Fullwidth Form
Form with placeholder icons
Form with icons
Login & Register Forms
Login Form
Login Form with icons on Card
Register Form
Register Form with icons
Cards
Default Cards
Card Title
Left-aligned content. Example text to build on the card title and make up the bulk of the content.
ButtonCard Title
Center-aligned content. Example text to build on the card title and make up the bulk of the content.
ButtonCard Title
Right-aligned content. Example text to build on the card title and make up the bulk of the content.
ButtonCards with raised icons
Cards with raised images

Left Aligned
Phasellus accumsan, neque vitae hendrerit pretium, turpis nisi.

Centered
Phasellus accumsan, neque vitae hendrerit pretium, turpis nisi.

Right Aligned
Phasellus accumsan, neque vitae hendrerit pretium, turpis nisi.
Promo Box
Promo Box with icons
Left Aligned
Mauris tempus euismod tempus. Vestibulum aliquet lacinia lectus. In consectetur blandit quam, at tincidunt.
Centered
Mauris tempus euismod tempus. Vestibulum aliquet lacinia lectus. In consectetur blandit quam, at tincidunt.
Right Aligned
Mauris tempus euismod tempus. Vestibulum aliquet lacinia lectus. In consectetur blandit quam, at tincidunt.
Promo Box with icon positions
Left Icon
Mauris tempus euismod tempus. Vestibulum aliquet lacinia lectus. In consectetur blandit.
Center Icon
Mauris tempus euismod tempus. Vestibulum aliquet lacinia lectus. In consectetur blandit quam.
Right Icon
Mauris tempus euismod tempus. Vestibulum aliquet lacinia lectus. In consectetur blandit.
Promo Box with big icon positions
Left Icon
Quisque in suscipit nulla. Maecenas id pulvinar est. Sed euismod hendrerit.
Center Icon
Quisque in suscipit nulla. Maecenas id pulvinar est. Sed euismod hendrerit.
Right Icon
Quisque in suscipit nulla. Maecenas id pulvinar est. Sed euismod hendrerit.
Promo Box with image positions

Left Image
Quisque in suscipit nulla. Maecenas id pulvinar est. Sed euismod hendrerit.

Center Image
Quisque in suscipit nulla. Maecenas id pulvinar est. Sed euismod hendrerit.

Right Image
Quisque in suscipit nulla. Maecenas id pulvinar est. Sed euismod hendrerit.
Promo Box with column line separators
Responsive
Mobile-first approach, it looks and works perfectly on any device.
Bootstrap 5
Built with Bootstrap 5, using Vanilla JS plugins, no jQuery dependencies.
Easy to Customize
Sass files are included for fast and easy styling & customizations.
Promo Box with line separators
Responsive
Mobile-first approach, it looks and works perfectly on any device.
Easy to Customize
Sass files are included for fast and easy styling & customizations.
Bootstrap 5
Built with Bootstrap 5, using Vanilla JS plugins, no jQuery dependencies.
Valid Code
100% Valid HTML & Bootstrap code. Tested with W3C Validator.
Vanilla JS
Built with just Vanilla JS, using Bootstrap v5, no jQuery dependencies.
Well Documented
Well commented code & the download package includes Documentation.
